これまでの記事で、一通りHTML、CSSに関する基礎を紹介してきました。
JavaScriptにはまだ触れてませんが、HTML、CSSのみでも静的な(動きのない)サイトであれば構築することができます。
この記事では、WEBコーダーの定番練習方法の模写コーディングを実践を交えながら紹介していきたいと思います!
※模写コーディングをやってみたいけど、HTMLもCSSも全然わからない!!という方はまずこちらの記事を先にご覧ください!!
注意!
模写コーディングしたものをそのままインターネットに公開してしまうのは著作権的な問題があるのでNGです!
条件付きで公開OKですと謳ってるサイトもありますが、特殊な例です。基本的にはNGと思っておきましょう!
模写コーディングとは?
実際に存在するWEBサイトをHTML、CSSのコーディングで再現していく練習方法です。
デザインデータから再現していく事も実務上は必要ですが、正解となるソースコードが無いので、比較的難易度が高く、今回は紹介しません。
模写コーディングのルール
模写コーディングをする際、模写するサイトのソースコードを丸写しでコーディングしても練習になりません。
次のようなルールを決めてやっていきましょう。
- なるべくソースデータを見ずに実装していく
- どうしても実装できなくて詰まってしまうところはググってみる(ググる力も大事)
- ググっても分からなければソースコードを見てしまう
- サイズ、配色、余白、フォントは、最初の数回は大体それらしい値でOK。
- 慣れてきたら検証ツールや、ブラウザ拡張機能等で確認して合わせこむ。
実装には、これが唯一の正解!というものはありません。いろんなアプローチでスタイルを実装していくことになります。
この後、私のコーディング例を紹介しますが、飽くまで参考として捉えてください。
模写するWEBサイトの決定
まずは簡単なサイトから進めるのが第一です。
定番なところではiSaraさんやPAS-POLさんのWEBサイトが難易度もそこまで高くなく、且つ実務でほぼ必ず使う実装が練習できると思います。
その他にもCodestepさんでは模写コーディングのお題に最適なものをたくさん用意してくれています。
もしくは、モチベーションの維持のために、自分の気に入ったWEBサイトや、好きなアーティスト・芸能人のWEBサイトを模写するのもいいかもしれません。
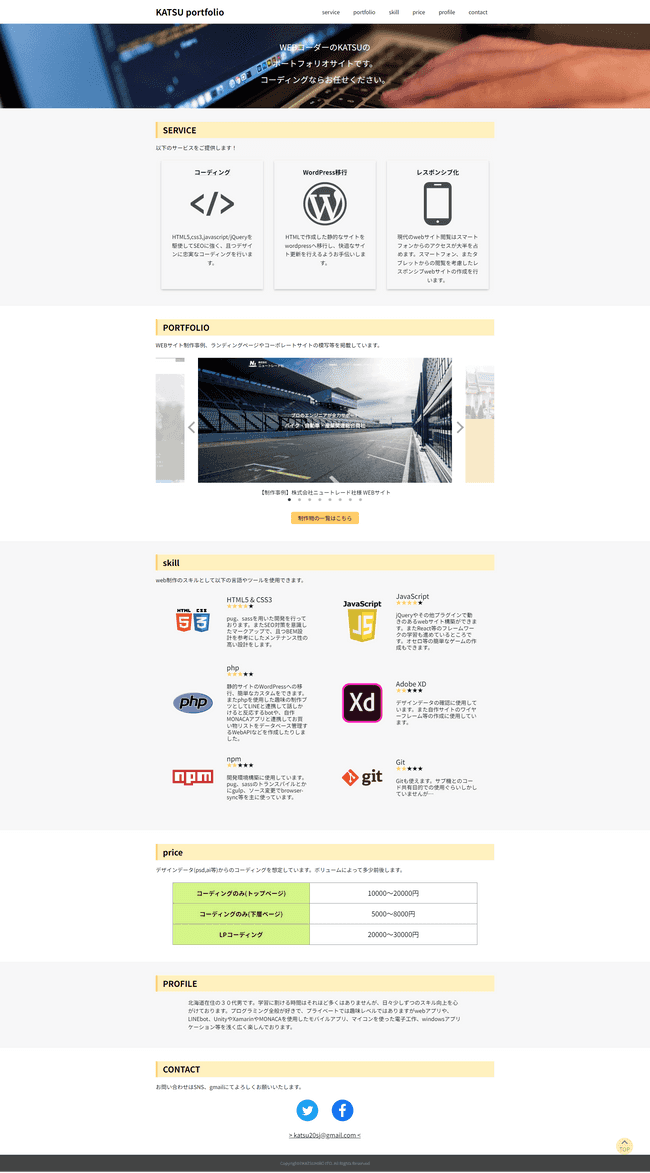
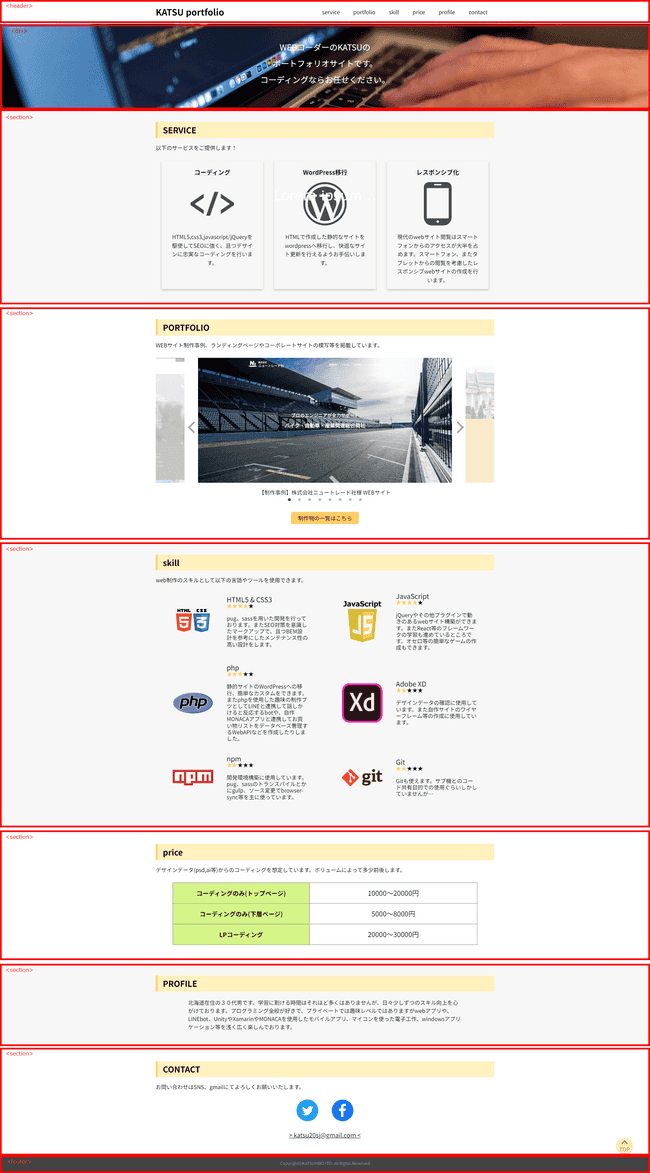
今回は私が初心者の頃に作成したポートフォリオサイトを例に模写コーディングの進め方を紹介します。

模写に必要なものを準備
ブラウザーにChromeを使用している場合、模写コーディング時に便利な拡張機能があるので導入しておきましょう。
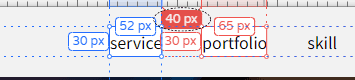
Disiner Tools
要素の幅や、要素間の間隔を確認することができます。

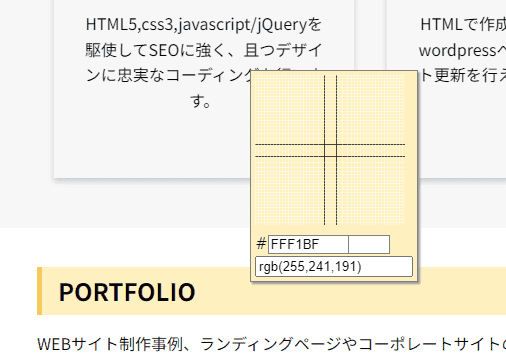
ColorPick Eyedropper
カーソルをかざした箇所の色コードが確認できます。

WhatFont
カーソルをかざした箇所のフォントが確認ができます。

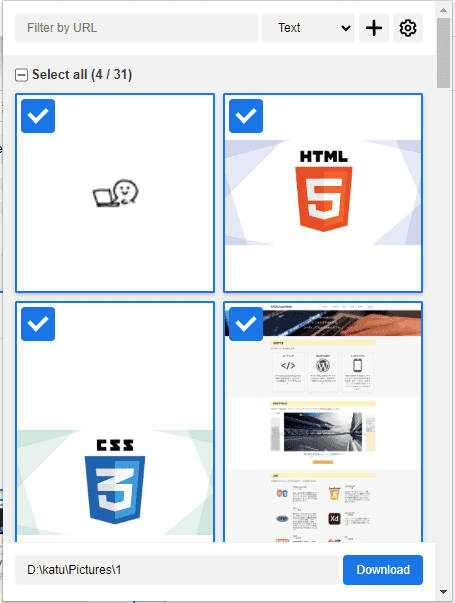
ImageDownloader
WEBサイトで使用している画像を一括してダウンロードできます。

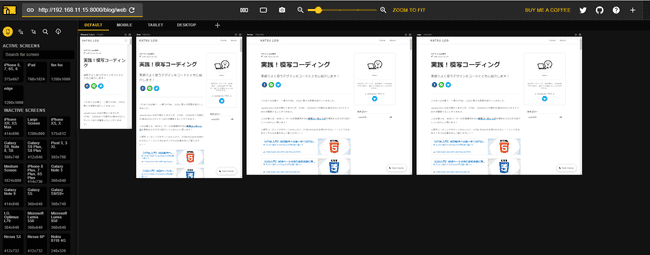
Responsive Viewer
一画面でスマホ、タブレット、PC等での表示を確認できます。レスポンシブ対応時に便利です。

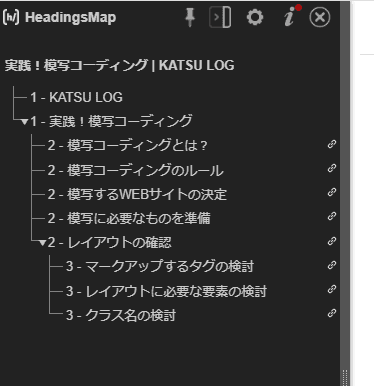
HeadingsMap
HTMLのアウトラインを確認できます。アウトラインを綺麗にするのはSEOでは必須です。

まずはImageDownloaderで模写するサイトの画像ファイルを一括ダウンロードしましょう。
面倒な場合は代替画像でもOKですが、完成した時の達成感があるので、使用している画像をダウンロードするのがおすすめです(笑)
レイアウトの確認
そのままコーディングに入りたいところですが、模写するWEBサイトをどのようにコーディングしていくか、事前に検討しましょう。
いきなりコーディングに入っても上手く行かずに投げ出してまう事になりかねません!!
模写コーディングでどうしても挫折してしまう方はここをしっかり準備するといいかもしれません。最低限次のマークアップするタグの検討をオススメします。
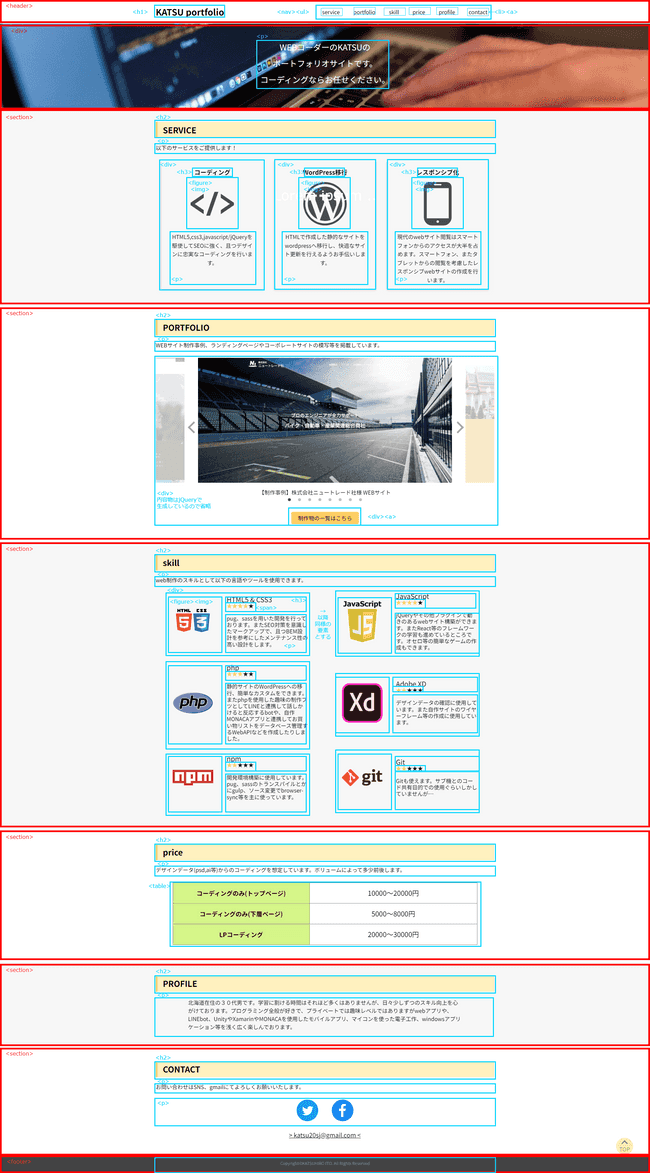
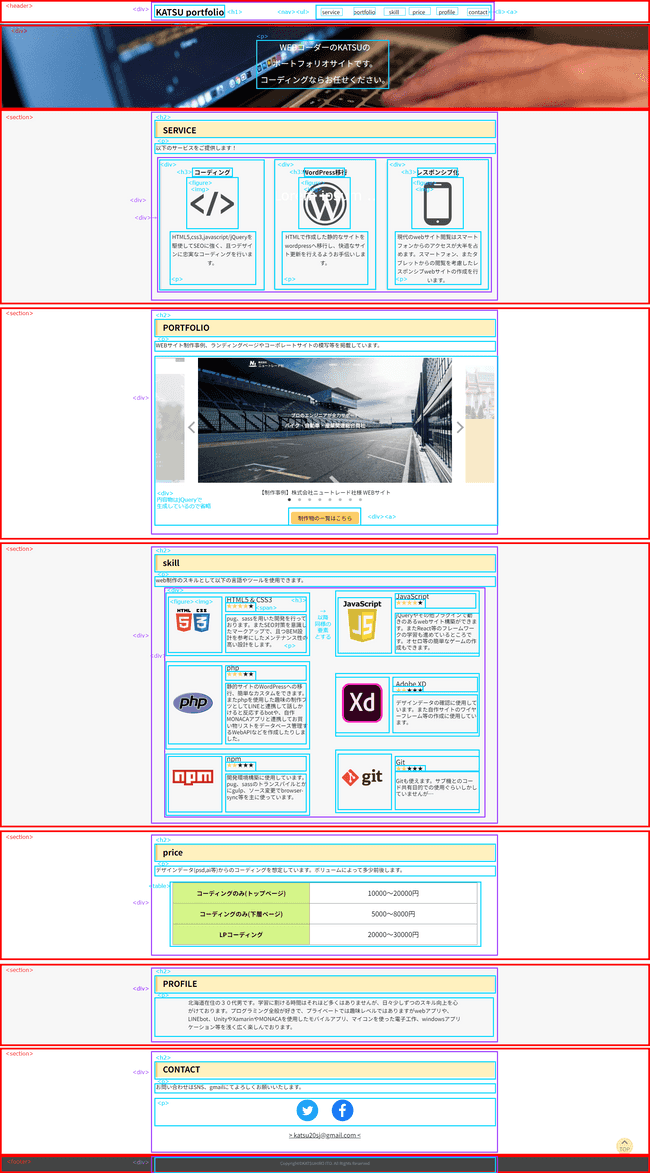
マークアップするタグの検討
まずは模写するWEBサイトのスクリーンショットを取ったり、紙に大まかに書くなどして、どのようにマークアップしていくかを書き出します。
画像をクリックしてご覧ください。

入れ子になってる要素もできる限り書き出しましょう。

最初のうちは入れ子になっている要素もぱっと見では判断しづらいかと思いますが頑張りましょう!
レイアウトに必要な要素の検討
次の要素は非常によく使うので、コーディング前に確認しましょう。
- WEBサイト全体を通してコンテンツの幅を均一にして、左右中央揃えにするための
<div> - 要素を
display: flex;で横並べにするために必要な<div>(親要素として必要)

他にも、コーディング前の段階で、スタイルの指定の為に予め必要だと思う要素はなるべく挙げておくことで、HTMLをコーディングする際の手戻りを減らせると思います。
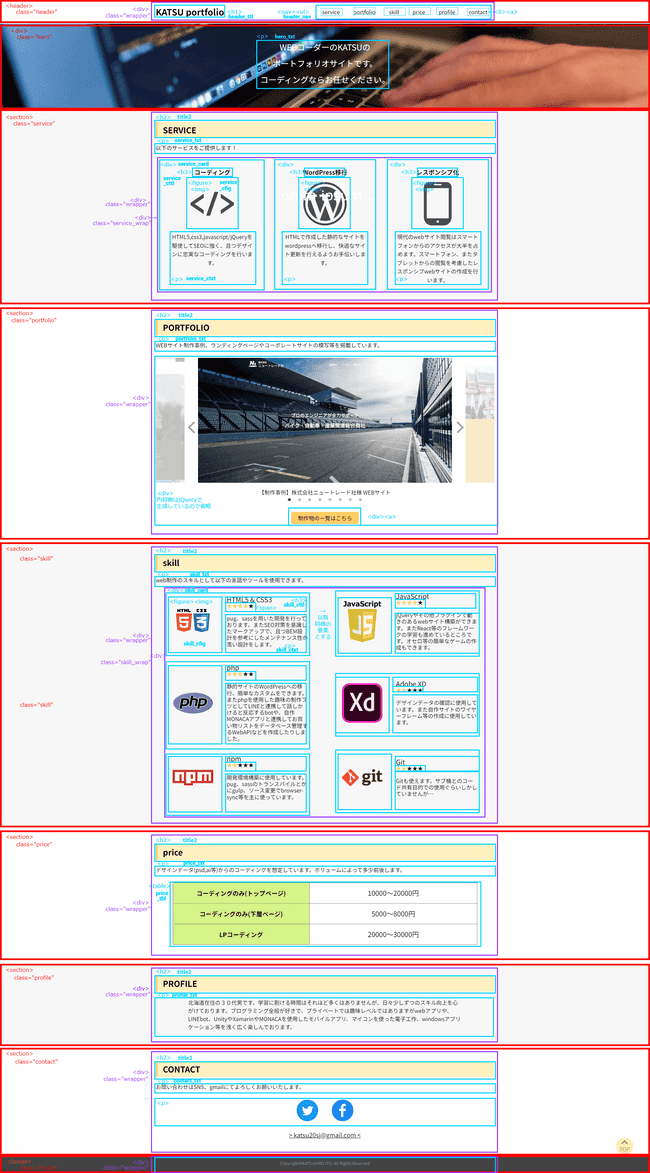
クラス名の検討
また、タグに対してクラスを指定する際に、テキトーに.aだとか.text1だとかのクラス名を付けていってしまうと、後から重複してしまう可能性があるので、どのタグにどんなクラス名を付けるかも事前に検討しておく事をオススメします。
今回はBEMとよばれるCSSのクラス名の設計規則を真似て、クラス名をざっくりと以下のように付けます。
- セクション等の大きな括りは
.[大きな括りのクラス名] - セクション等の中に入る要素は
[大きな括りのクラス名]_[要素を簡単に表す単語]
※BEMについては私流のやり方にしたものを今後の記事で取り上げたいと思います。
また、見出しや、先の左右中央揃えにする<div>などは、各セクションで共通するデザインなので、.title2、.wrapper等の同じクラス名としておきます。
異なる要素でも同じクラスを指定することで、同じスタイルを適用することができるので、CSSの記述量が減り、作業が多少楽になります。

今回はありませんが、ボタンや、ホバーしたときの動きもサイト上で統一されている場合が多く、これも同じクラス名としておくと良いです。
ここまでを最初から完璧にやるのは非常に難しいと思いますが、なんとなくでもいいので検討した後にコーディングに入ると手詰まりしづらくなるので、是非やってみてください!
結構長くなりましたが、次回の記事ではコーディングに入っていきます!
次の記事 ヘッダー部分を実際のコーディング作業の流れに沿って紹介します!