セレクタで要素を選択したら、いよいよスタイルを変更するためのプロパティを書いていきます!
cssの基本的な書き方をもう一度おさらいです。
[セレクタ] {
[プロパティ]: [値];
}プロパティには非常に多くの種類が存在します。できるだけWEB制作でよく使うプロパティに絞ったつもりですが、結構なボリュームになってしまいました・・・。ので、プロパティの紹介は記事を二回に分けて紹介します。
よく出てくる値の指定方法
プロパティの紹介に入る前によく出てくる値の指定方法を紹介しておきます。
大きさの単位指定
文字の大きさ(font-size)、要素の幅や高さ(width、height)等の大きさは、数値+以下のような単位を指定することができます。
| 単位 | 説明 |
|---|---|
px | PC、スマホ画面のドット単位で指定します。1px で1ドットになります。 |
% | 親要素の同プロパティに対するパーセントで指定します。 |
em | font-sizeプロパティの場合は、親要素のfont-sizeを基準としてemで指定された数値を掛けたものを値とします。他の要素の場合は要素自体の font-sizeを基準とします。 |
rem | ルート(<html>要素)で指定されているfont-sizeを基準としてremで指定された数値を掛けたものを値とします。 |
vw | 画面幅いっぱいを100vwとして指定します。 |
vh | 画面高さいっぱいを100vhとして指定します。 |
なお、指定する値が0pxや0%などの場合は単位を省略して、0とすることができます。
色の指定
文字の色(color)、背景の色(background-color)等の色の指定は、以下のように指定することができます。
| 指定方法 | 説明 |
|---|---|
| キーワード | black,white,blue,red...など、色の名前を直接指定します |
rgb,rgba | rgb(255,255,0)など、赤、緑、青の順で0~255の数値で色を指定します。rgba(0,0,255,0.5)とすると、4つ目の引数で透明度を0(透明)~1(不透明)の間で指定できます。 |
| 16進数 | #ffff00など、赤、緑、青の順で00~ffの16進数で色を指定します。#ffff0000とすると、最後の二けたで透明度を00(透明)~ff(不透明)で指定できます。16進数に馴染みがない人はrgb指定がオススメです |
ショートハンドでの指定
marginプロパティはmargin: 10px 5px 5px 10px;のように、margin-top,margin-right,margin-bottom,margin-leftを一括指定できるプロパティです。このような一括指定する方法をショートハンドといいます。
[プロパティ]: [値] [値] [値] [値];のように値の間を半角スペースで区切って、一括指定します。
プロパティによって、ショートハンドで指定できる項目が違ったり、指定する値の数によっても違いがあったりします。
ブロック要素とインライン要素の特徴
以前の記事で少し触れた、ブロック要素とインライン要素というものについておさらいしましょう。デフォルトでは次のような動作となります。
ブロック要素は<h1>、<p>、<div>等があり、
- 使用可能な幅(
width)いっぱいに広がる(親要素のコンテンツ領域いっぱいになる) - 高さ(
height)は内部に入るコンテンツに応じて決まる - 前後に改行が入る
インライン要素は<a>、<span>、<img>等があり、
- 幅(
width)、高さ(height)はタグの中に入るコンテンツによって決まり、指定できない - 前後に改行は入らない…インライン要素を続けると横並びになる
marginは左右のみ指定可能paddingは上下左右指定できるが他の要素とかぶってしまう
codepenでサンプルを作ったのでご覧ください。
ボックスモデルに関するプロパティ
ボックスモデルとは、要素を箱に見立て、width、height、margin、border、padding のプロパティをもって、箱の大きさ、余白などを指定する概念です。
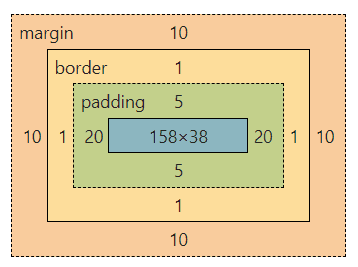
下図にて、中央の箱が要素の中に入るテキスト等のコンテンツ領域、そこから外側に向かって、padding(コンテンツと枠線の余白) 、border(枠線)、margin(枠線と他の要素の余白)があります。
下がcodepenのサンプルになります。
このサンプルをもとに、各プロパティについて紹介していきます。
幅、高さ
widthは要素の幅、heightは要素の高さを指定します。
.box{
/* 幅150px、高さ50px */
width: 150px;
height: 50px;
}- 値には数値+
px,em,rem,%,vw,vh等を用い、初期値はautoです。 widthの初期値autoの場合、前述の通りブロック要素では、親要素の使用可能な幅いっぱいに広がり、インライン要素では中に入るコンテンツによって幅が決まります。%指定の場合は親要素の同一プロパティを基準とします。(heightの場合は親要素にheight: auto;以外が指定されていること)- 後述する
box-sizingのプロパティ値により、どこを基準に要素の幅と高さを決めるかが変わります。 - インライン要素では
width、heightに数値を指定できません。
また、関連するプロパティに最大幅・最大高さを指定できる、max-width、max-height、最小幅・最小高さmin-width、min-heightがあります。
要素内外の余白
marginは上下左右方向での他の要素との余白を指定します。
paddingは上下左右方向でのコンテンツとborderとの余白を指定します。
.wrap {
/* 上下左右のmarginを0 */
margin: 0;
/* 上下左右のpaddingを10px */
padding: 10px;
}- 値は数値+
px,em,rem,%,vw,vh等を用います。 - インライン要素では
marginは左右のみ指定可能、paddingは上下左右指定できますが、大きくなった要素が、他の要素に重なってしまう場合があります。 - ショートハンドを使って上下左右の
margin、paddingを同時に指定することができ、指定する値の個数により次のような構文になります。
margin: [上下] [左右];
margin: [上] [左右] [下];
margin: [上] [右] [下] [左];
padding: [上下] [左右];
padding: [上] [左右] [下];
padding: [上] [右] [下] [左];また、以下に気を付ける必要があります。
marginの相殺
- 兄弟要素間で、それぞれ上下方向の
marginを指定している場合は、大きい方のmarginが優先されます。 - 親子要素で、子要素の先頭で上方向の
marginは、親要素のpadding、borderが指定されていない場合、親要素の上方向のmarginと比較し、大きい方が親要素に適用されます。(子要素の下方向のmarginでも同様の事が起こる)
兄弟要素間では相殺は避けられませんが(むしろ文章と見出しの間でのmarginは大きい方が採用された方が都合いいことが多い)、親子要素では、親要素にpadding、borderを入れたり、overflow: hidden;することで回避することができます。
上下のpaddingの%指定
paddingの%指定は何故か上下方向、左右方向ともに要素の幅を基準に指定することになります。
これを利用して中身のないボックスでpadding-topに%指定をしておくと、縦横比の変わらないボックスが作れたりします。(vwでの指定の方が直感的でわかりやすいかも…)
枠線
borderは上下左右方向での枠線を指定します。
.box {
/* 幅1px、赤色の実線 */
border: 1px solid red;
}値には以下を順不同でスペースで区切り指定します。
- 枠線の太さを数値+
px,em,rem,%,vw,vh等で指定 - 枠線の種類を
solid(実線)、dotted(点線)、dashed(破線)等で指定 - 枠線の色をキーワードや
rgb()等で指定
border-top、border-right、border-bottom、border-leftプロパティに同じ値の指定方法で、上下左右の枠線を個別に指定することもできます。(borderはこれらのプロパティのショートハンド)
枠の丸め
border-radiusは枠の四隅の丸めを指定します。
.box {
/* 枠の四隅を5pxで丸める */
border-radius: 5px;
}- 値には丸める半径を数値+
px,em,rem,%,vw,vh等を用いて指定します。 %指定の場合は水平方向の半径は要素の幅を、垂直方向の半径は要素の高さを基準とします。- ショートハンドを使って四隅の
border-radiusを個別に指定することができ、指定する値の個数により次のような構文になります。
border-radius: [左上と右下] [右上と左下];
border-radius: [左上] [右上と左下] [右下];
border-radius: [左上] [右上] [右下] [左上];幅、高さの基準位置
box-sizingは要素の幅、高さの基準をどこにするか指定します。
.box {
/* ボックスの幅、高さの基準をborderとする */
box-sizing: border-box;
}
- 値には
content-box又はborder-boxを指定します。 - 初期値は
content-boxです。 content-boxの場合、paddingを含まないコンテンツの領域を幅、高さとします。border-boxの場合、padding、borderを含む領域を幅、高さとします。
要素の背景
backgroundは要素の背景色、画像等を一括して指定します。
background-colorのみで使うことが多いと思います。
.box {
/* アイコン画像を上下中央の左寄せから、50px四方で横方向に繰り返し */
background: url("https://katsu-dev.netlify.app/icons/icon-96x96.png") center left/50px 50px repeat-x #008dab;
}値には以下を順不同でスペースで区切り指定します。(表示位置と大きさのみ例外あり)
- 背景にする画像を
url(" ")のダブルクォーテーション内にパスを記述する等して、指定します。 - 背景画像の表示位置、大きさは
[表示位置]/[表示大きさ]とスラッシュで挟み、纏めて指定します[表示位置]は数値+単位や、center、top、left等で指定します。スペースを挟んで二個指定すると、横方向と縦方向の指定になります。[表示大きさ]は、数値+単位や、contain、cover等で指定します。スペースを挟んで数値+単位を二個指定すると、幅と高さの順の指定になります。
- 背景にする画像の繰返しを
repeat、no-repeat等で指定します。 - 背景色をキーワード、
rgb()等で指定します。背景画像は背景色よりも前面に描画されます。
background-image、background-position、background-size、background-repeat、background-colorに同じ値の指定方法で、個別に指定することもできます。(backgroundはこれらのプロパティのショートハンド)
.box {
background-image: url("https://katsu-dev.netlify.app/icons/icon-96x96.png");
background-position: center left;
background-size: 50px 50px;
background-color: #008dab;
background-repeat: repeat-x;
}コンテンツのはみ出た部分の動作指定
overflowは、内部のコンテンツが親要素に収まらない場合の動作を指定します。
.box {
/* はみ出す時はスクロールさせる */
overflow: scroll;
}- 値には
visible、hidden、scroll等を用い、初期値はvisibleです。 visibleの場合、はみ出た部分はそのまま表示されます。hiddenの場合、はみ出た部分は表示されません。scrollの場合、はみ出た部分がなくてもスクロールバーが表示され、スクロール表示するようになります。autoの場合、はみ出た部分があるときのみ、スクロールバーが表示されます。- ショートハンドを使って横方向、縦方向の
overflowを指定することができ、次のような構文になります。
overflow: [横方向のoverflow] [縦方向のoverflow]今回は以上です!
次の記事
プロパティの紹介の続きです!